Some templates or plugins have a ‘lazy load’ feature where images are not loaded until they are visible on the page. The gallery has its own lazy load function. If there are two lazy loading functions acting on the same image, the image may not load.
Please also check if you have an image optimization plugin enabled. Sometimes these plugins will modify the gallery images in a way that stops them displaying.
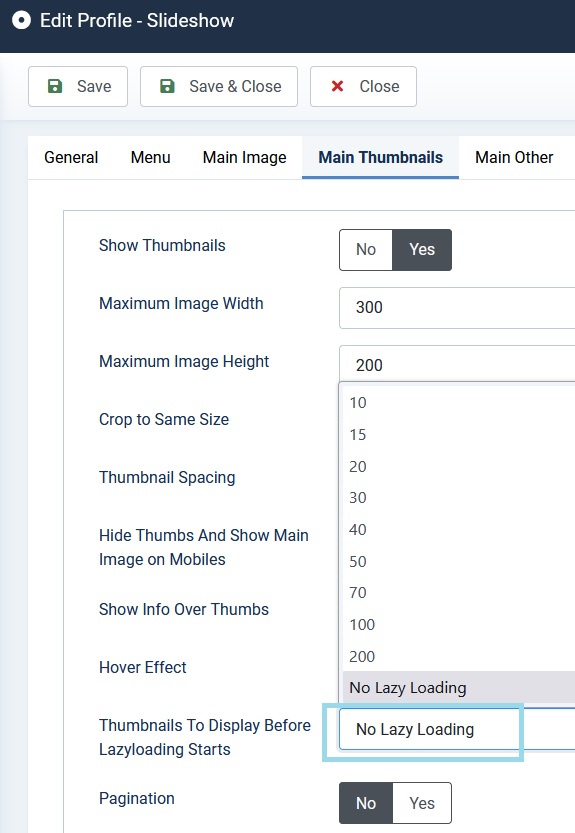
You can try going to the gallery profile settings, and turn off lazyloading for the thumbnails. Now just 1 lazy load function will work on the images:

If the above solution does not work, please see if your template or lazy load plugin has an option to exclude images. Please exclude the images that have a class of
ig-slideshow-image
ig-scroller-img
ig-thumbs-grid-image
These are 3 individual classes, please add each one individually.
If this does not help please send Ignite Gallery support a link to the problem page.
